My role:
UX Researcher/Designer
Team:
Sara. L (Lead)
Branden.T (UX Manager)
Sonam. C (UX Designer)
Iskandar.M (Developer)
Rozana. R (UX Writer)
Tools:
GitHub
Miro
Maze
Figma
Google Drive
Google Meet
Company:
Orcasound (Non Profit Organization)
This is a short tale of how we redesigned the signup form to alert users when orcas are nearby by sending notifications to listen to their sounds.


Orcasound


Leadership Priorities
Conservative questions were created by volunteer scientists for research purposes, and stakeholders determined that they should be kept.
The stakeholder needs to know how many people we find for any research, and he wants to know their occupations and the level of their knowledge of Orcas.
Encourage People to Help Orca Lives and donate.
Users should be able to sign up quickly and easily.
Users should understand each field and its purpose without scratching their heads.
Summary
Goals
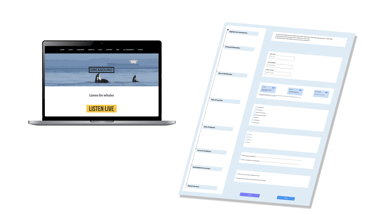
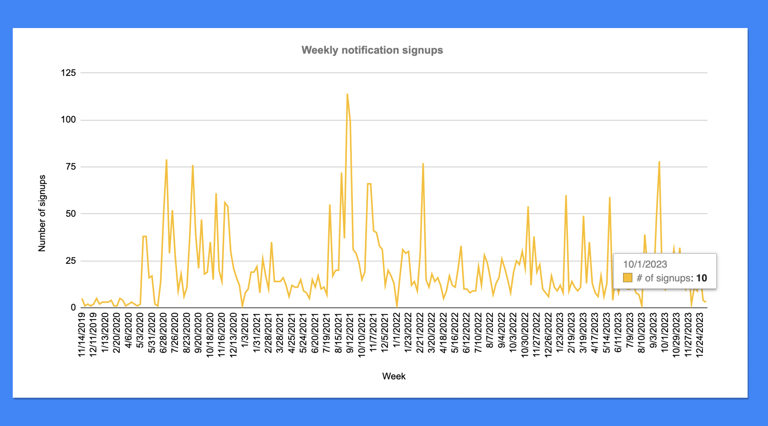
Orcasound is a web app that lets people listen to orcas. The app sends notifications to users who sign up to hear live when orcas are near the hydrophone in the Pacific Ocean. Everything was going well until we saw a drop in weekly signups for notifications. This made us realize there was a problem with the signup form for our customers.
Constraints
We did a heuristic evaluation and found some issues:
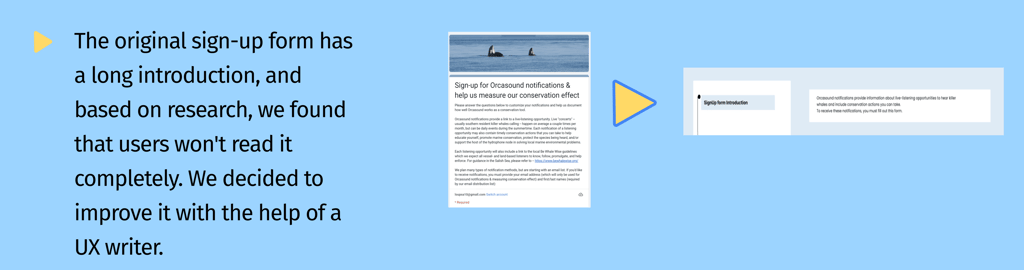
1. The introduction is too long and wordy.
2. The signup format looks like Google’s, which makes it unattractive




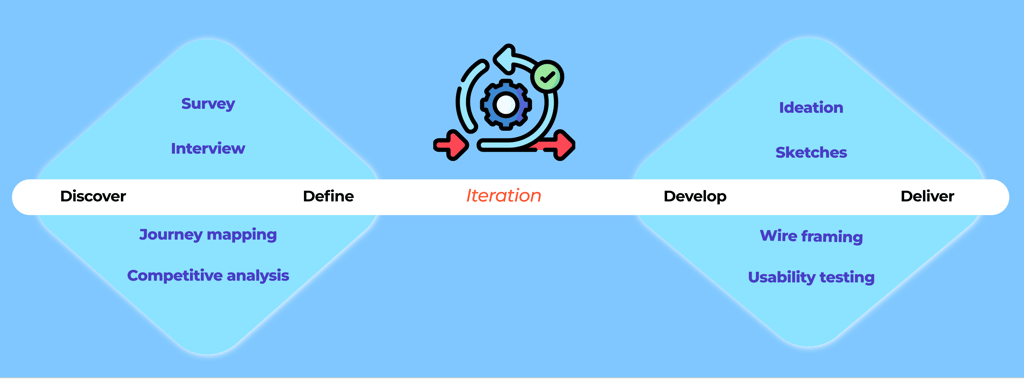
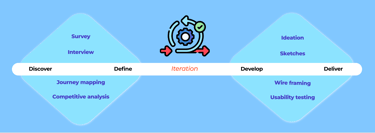
Process


Discover








User Stories
"I felt that there are a few questions that are specialized and it's a bit complicated for the general public”.
“less text to read it’s not a bad idea”.
"Being redirected to another page can sometimes be a bit like taking an unexpected turn in a conversation.
“I always like to participate in things that benefit Orcas”.




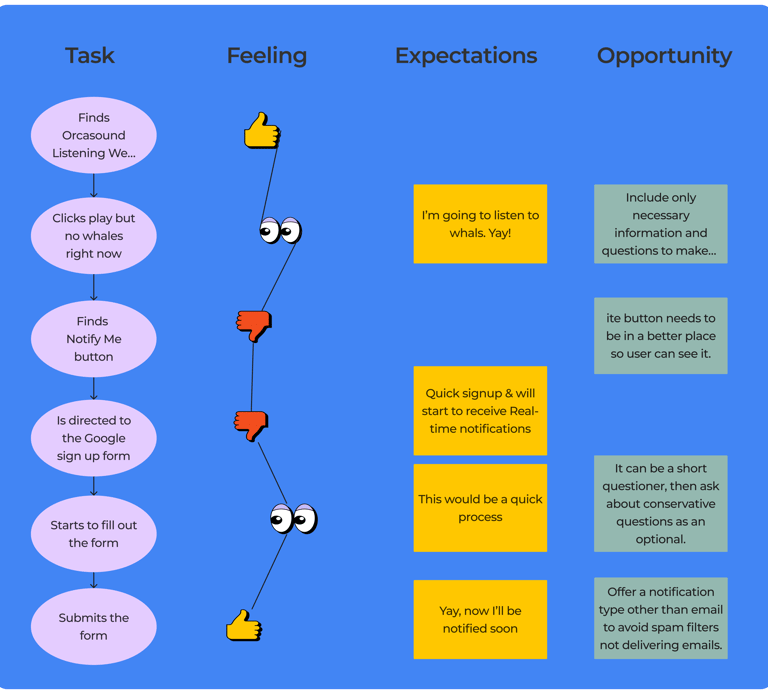
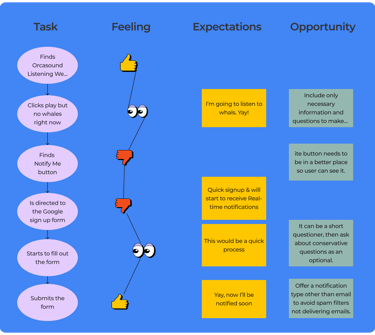
User Journey map
To analyze the current state of the user journey for finding signup form on the web to get notification. We asked the users to walk us through and think out loud how they found the "Get Notification" button; then we had them fill it out the form again and monitored the process.


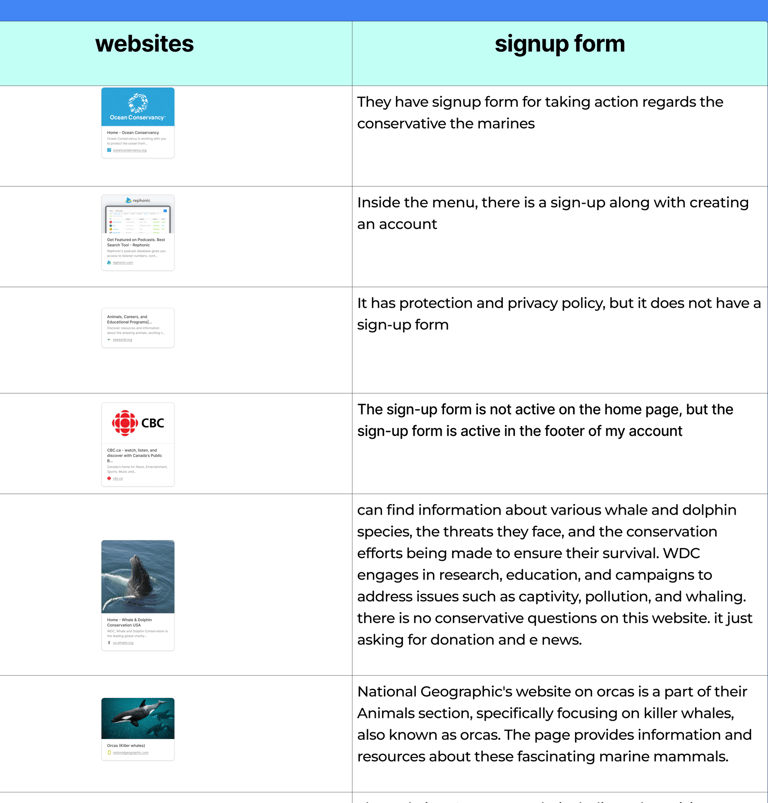
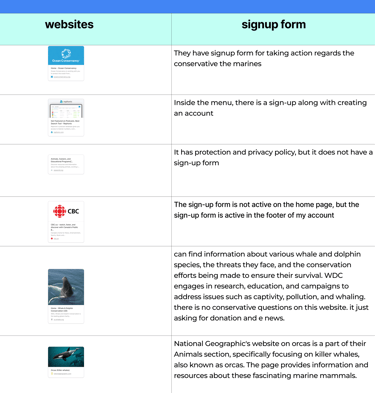
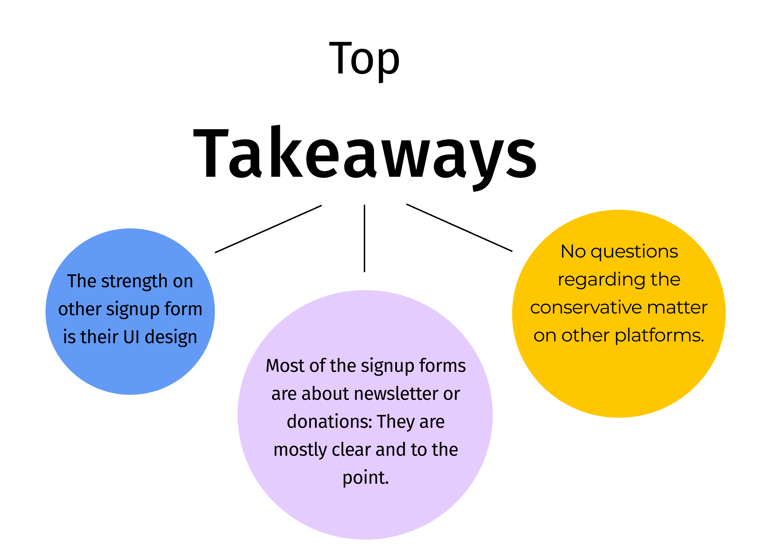
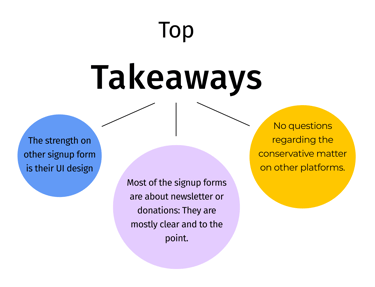
Competitive analysis
We didn't know how other signup forms were designed in this context, and what their approach would be to any questions concerning conservatism. We analyzed 7 websites that their content is direct and indirect to orcasound and searched about their signup forms,and their conservative matter.
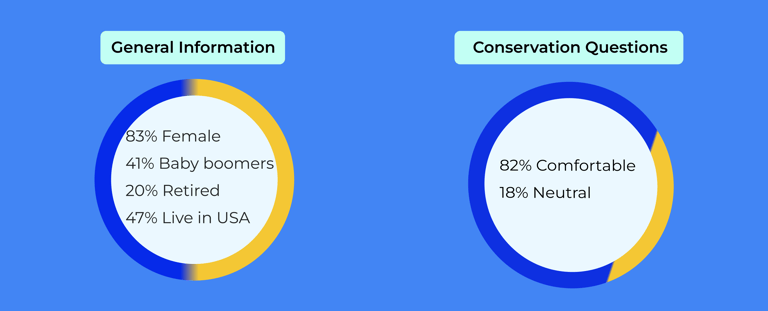
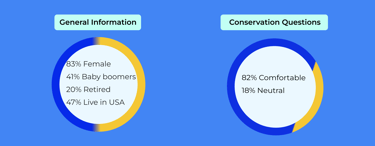
Survey
We gathered user information to find our target user. Also, to understand their background, pain points, and overall experience with the signup form, focusing on questions, feelings, and behaviors. First gave it to the existed users who already signed up the form. Then, we decided we need to consider the Potential orca enthusiasts unaware of the platform. We have them to fill out the signup form then the survey.
170 participant responded
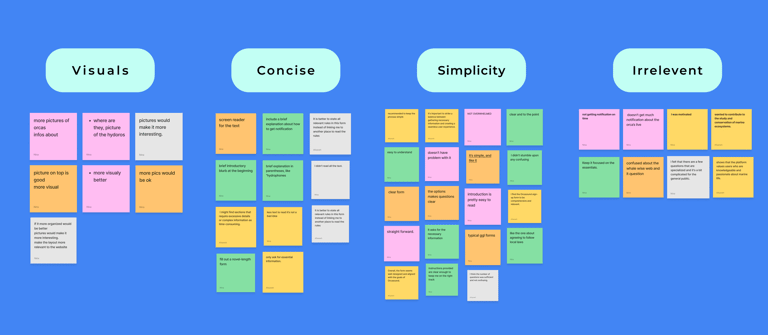
Generative 1:1 sessions interview
We didn't gather enough insights from the survey, so we interviewed both groups .The goal was to understand how users felt about the signup process, conservative questions, and their motivations (In-Depth Understanding). The findings shaped an affinity diagram.
Soraya is a 42-year-old marine biologist based in the Pacific Northwest who studies whale communication using hydrophones. She relies on Orcasound to access live and archived whale sounds for her research and to collaborate with other scientists. While she’s tech-savvy, she often faces challenges like background noise, missing metadata, and the time it takes to sort data manually.
Soraya
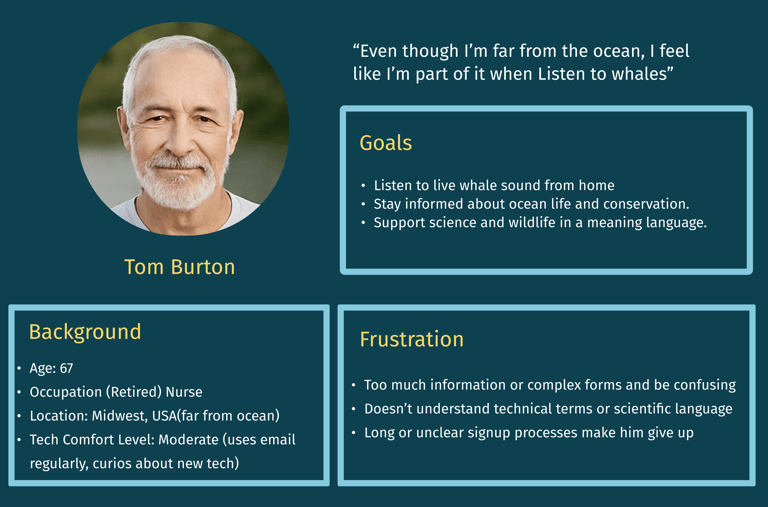
Tom is a 67-year-old retired nurse who loves whales and wants to stay connected to ocean life, even though he lives far from the coast. After reading about live whale sounds online, he discovered Orcasound and was excited to listen in. He values simple, clear experiences and gets frustrated by complicated forms or scientific language, so Orcasound’s easy email alerts make him feel included and engaged.
Meet our personas: Tom, a retiree who loves the ocean, and Soraya, a marine biologist. We will add more ocean enthusiasts and scientists in the future, but for now, Tom is the main focus of our case study.
Tom




Persona
Possible Solutions
After analyzing our research data, we gained a clear understanding of the challenges we faced in our project. To overcome these challenges, we incorporated a solution into our design.




We held a meeting with the stakeholders and developers to share our research findings. They recognized the issues we found and gave us a list of requirements to improve the current form.




Meeting with the Orcasound team
Photo by Sonam Chauhan




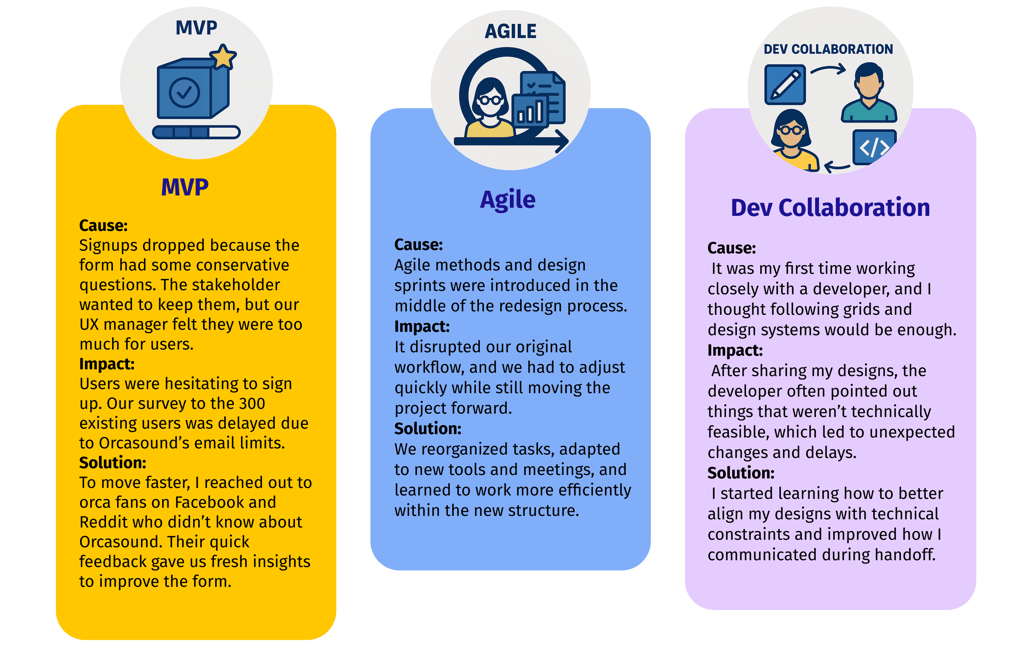
Challenges and Solutions
Ideation & Wireframes
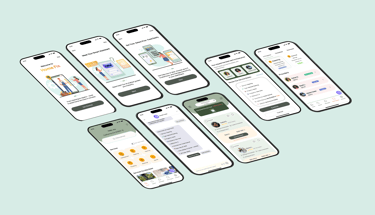
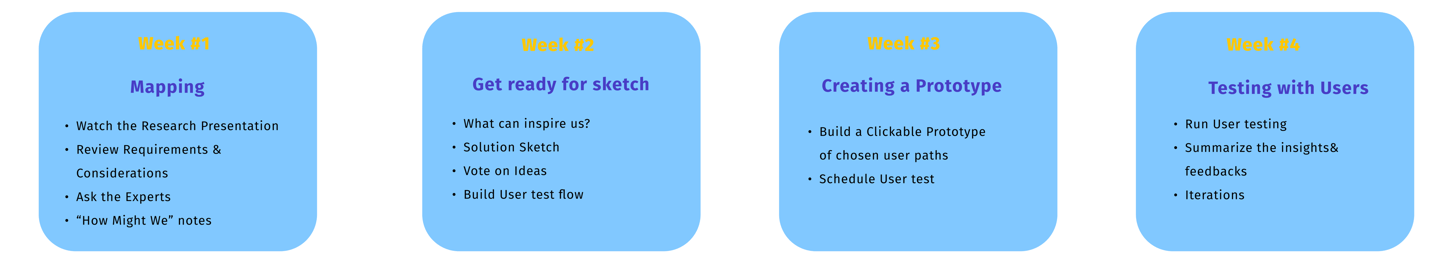
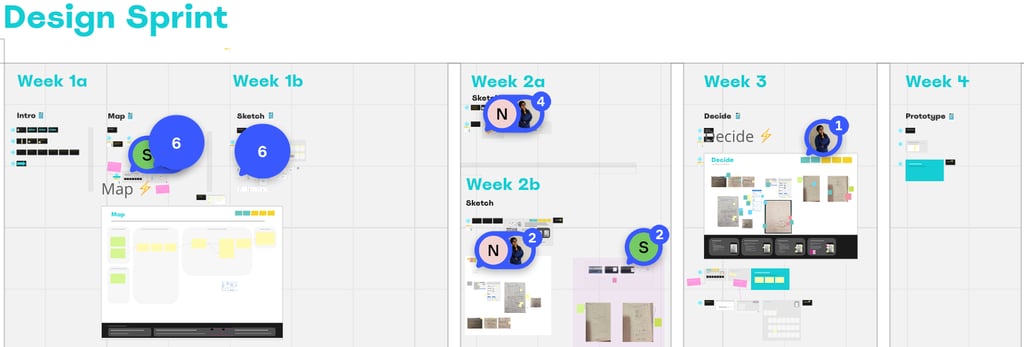
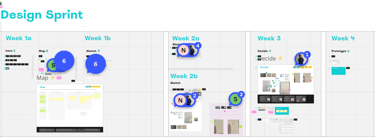
Utilizing the design sprint methodology over four weeks, we developed mid-to-high-fidelity wireframes through several iterative rounds to refine the content and finalize the layout designs for prototypes and testing users.








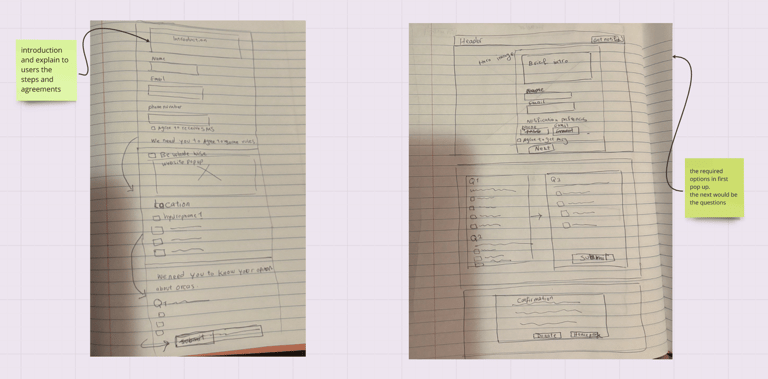
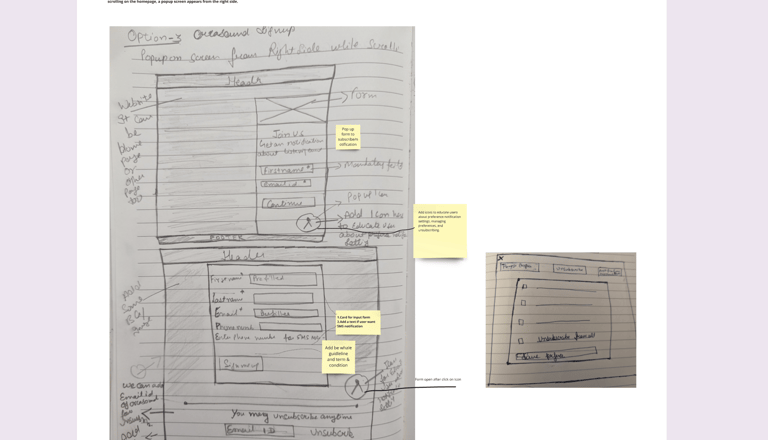
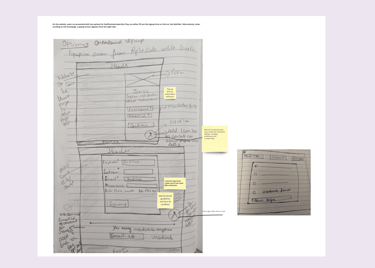
Sketches
Design Sprint in Miro
Usability Testing
After many iterations and talking over sketches, we developed 3 versions of lo-fi wireframes. We gave them to existing users for testing. And these are the results.


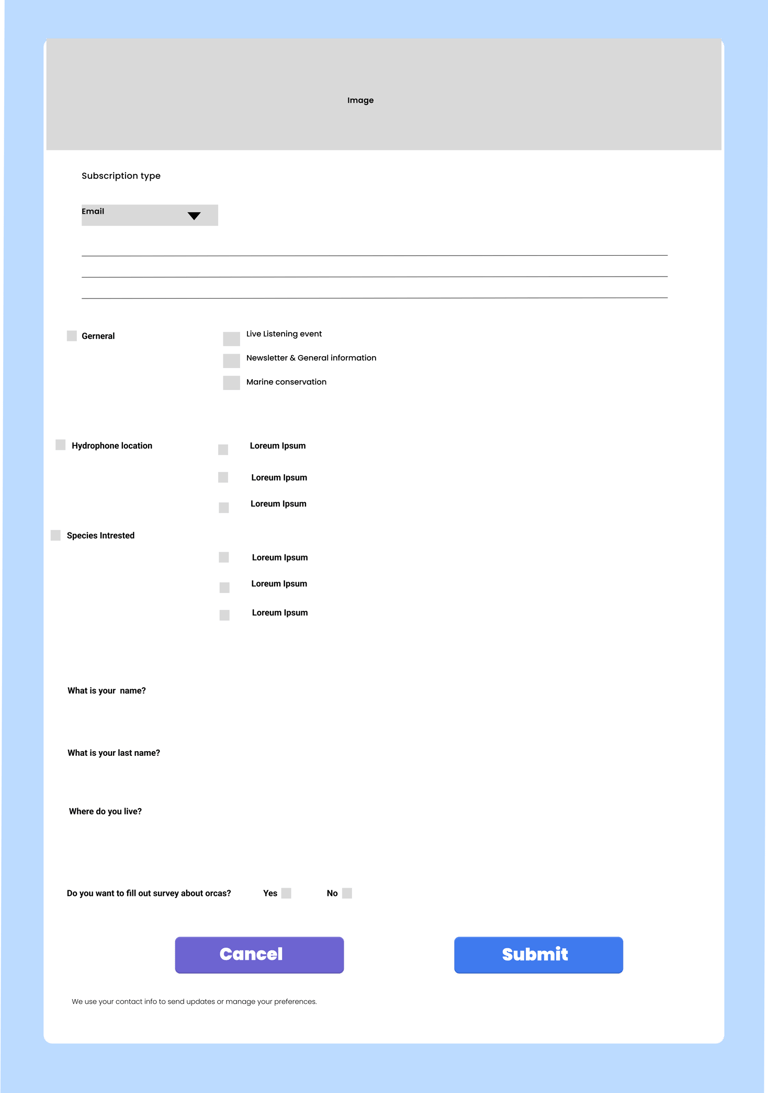
The initial version was a pop-up on the main webpage, presenting questions one at a time, featuring a progress bar, prioritizing key questions, and allowing users to continue the questionnaire.
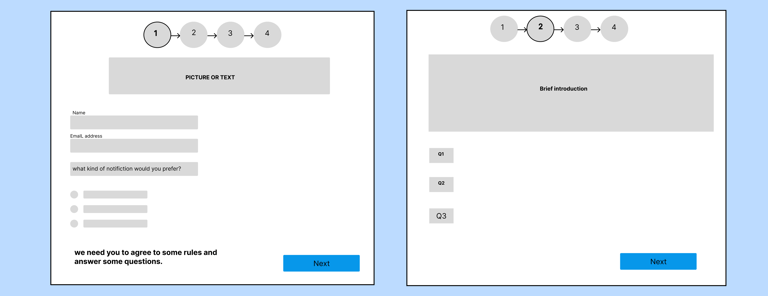
Wireframe 1
Users felt unsure about this version because they thought it was only one page. They did not see the progress bar and left after clicking "next."
Result after usability
Version 1
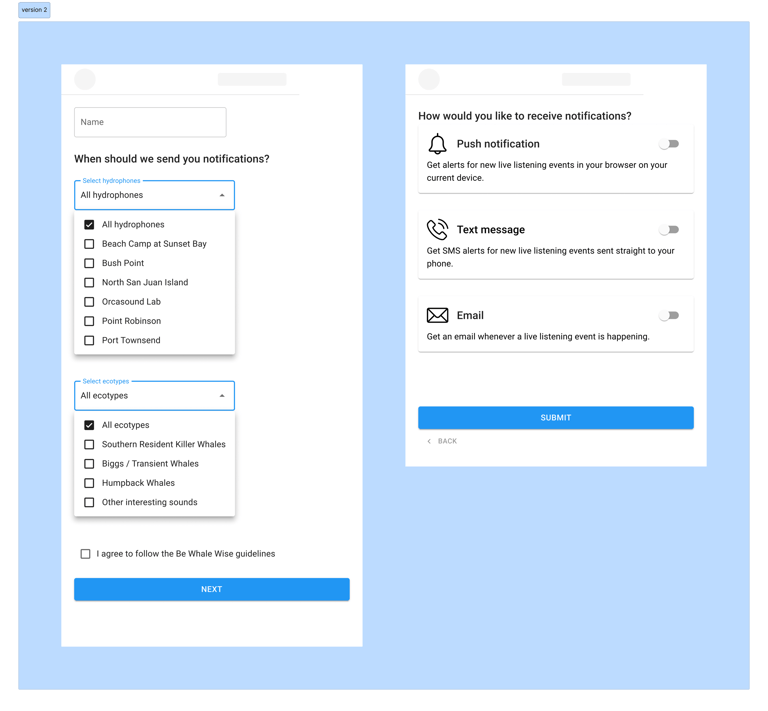
Wireframe 2
Version 2


The second version improved upon the first. It is now a pop-up. The progress bar has been removed. Questions now use drop-down options, and the rest of the questions are on the next page.
Result after usability
After testing usability with target users, we discovered that the pop-up and dropdown options are not user-friendly. Many users chose to withdraw the form after clicking 'Next'.
Version 3


Wireframe 3
We found out that the pop-up version is no longer available. We need to put all the questions on one page and fix the dropdown menu so users can see all the options at once. We designed this version and again usability tested it.
Result after usability
Users preferred this version and clicked yes to continue with volunteer questions, and many of them clicked the submit CTA.
Design & Develop


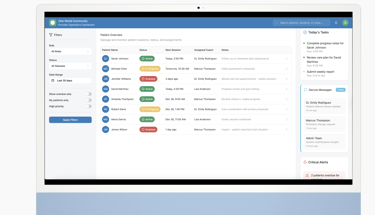
Orcasound Design System
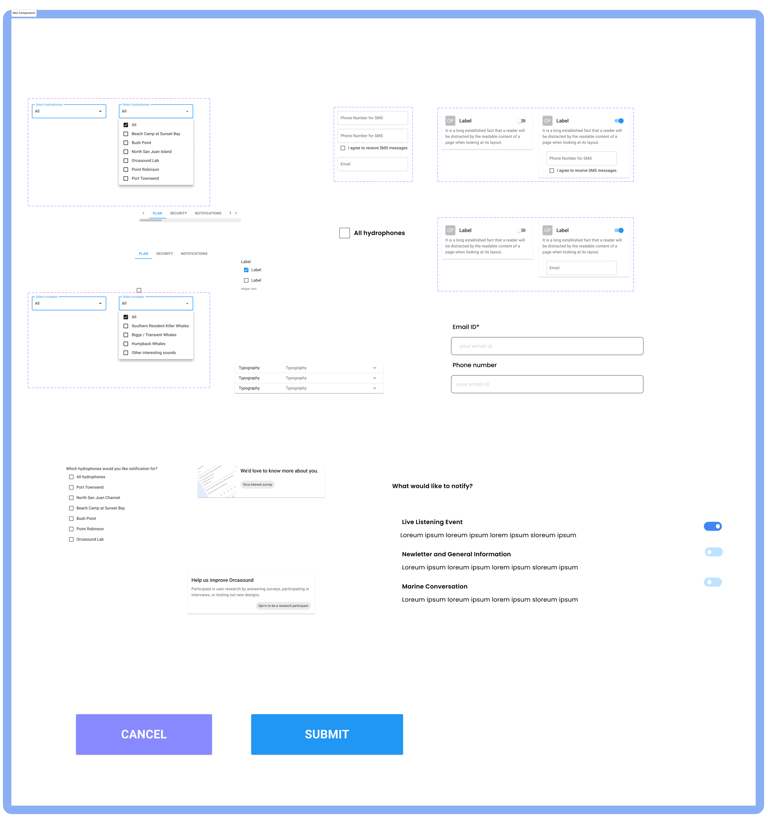
We created the final version of the signup form using the Orcasound design system and based on usability testing.


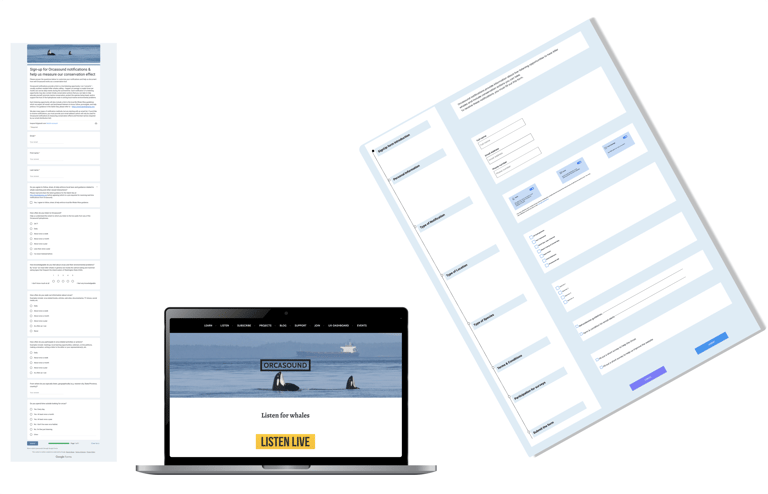
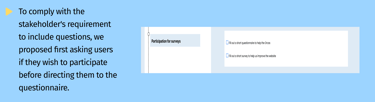
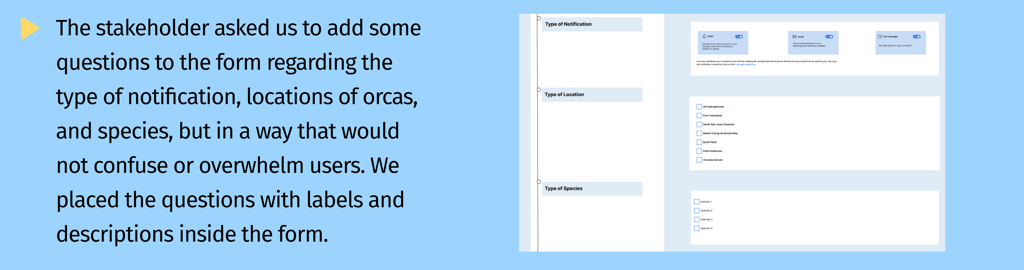
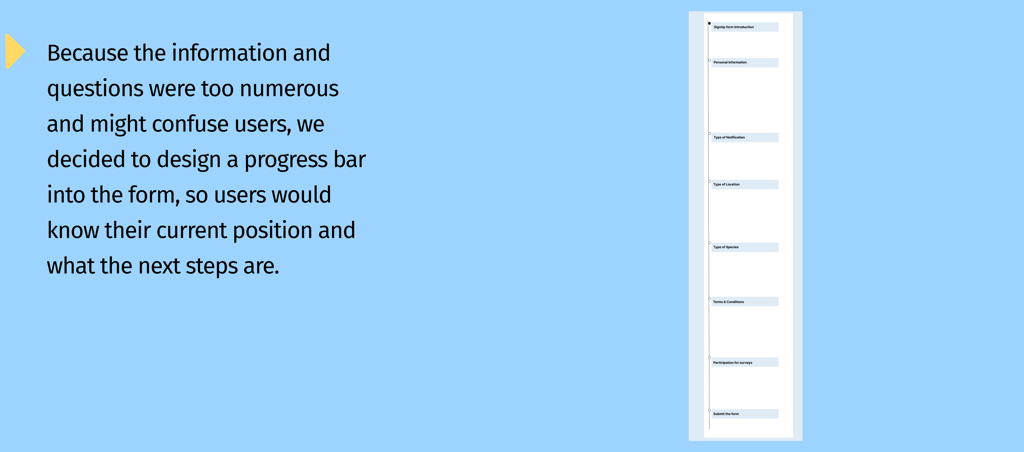
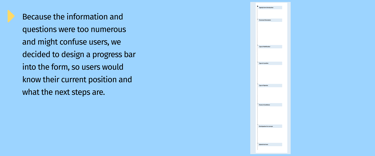
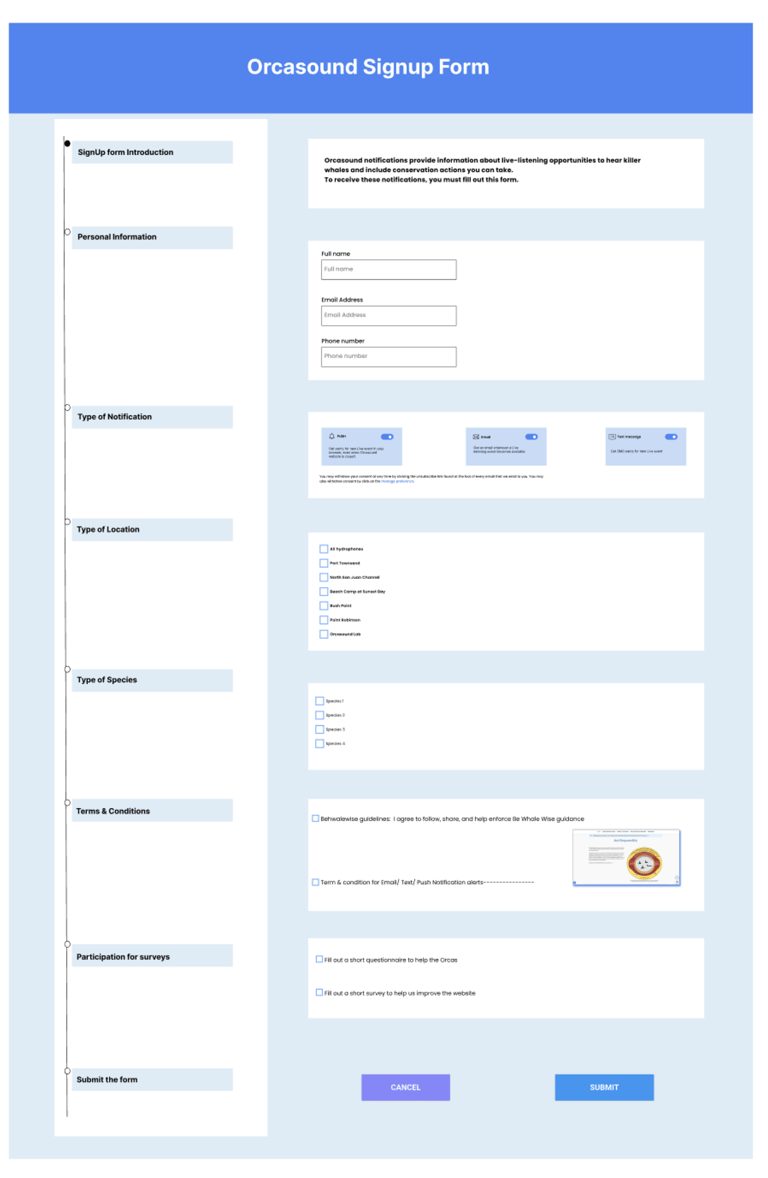
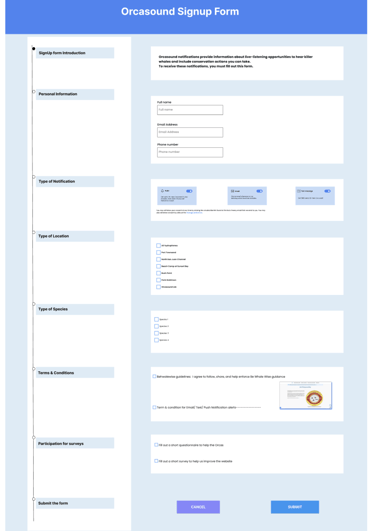
This is the final version. We added a progress bar to the right side of the form to make it more noticeable to users. Each question is now presented in separate boxes, and we will ask the respondent at the end of the form if they would like to answer the questionnaire about Orcas.
Design System
Final Design
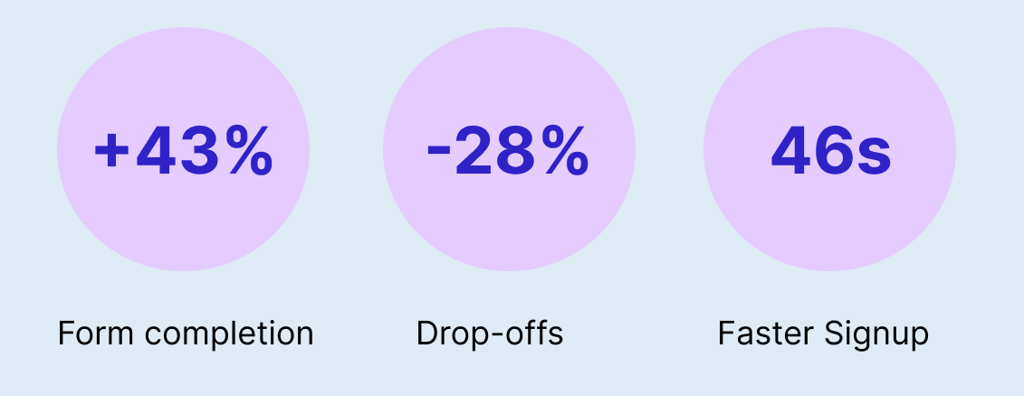
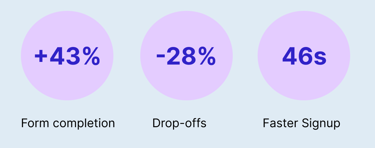
What Changed After the Redesign?


Reflections
The Next Steps
The solution we built has been receiving mostly positive feedback from customers. We’ll be iterating soon.
Add accessibility features for hearing-impaired users
Create multi-language support for international users
What I learned
How to present technical solutions to non-technical stakeholders
How to prioritize features based on user impact
As a team member, I learned that regular communication with the team and stakeholders is essential, especially in the early stages of a project when content may not be available.